The list I present is my opinion on techniques that can last years. Some are more impactful than others, but they all have their place either because they change a standard or help the web become more immersive for the end user.
UI Trends for 2023
- Ambient modes
- Scrollytelling
- eCommerce with 3D visual elements
- Solo type hero sections
- Glassmorphism 2.0
- Generative AI
- Dark mode first
- Pre-trial Tours
- Floating navigation menus
- Auto-play micro-video
1. Ambient modes
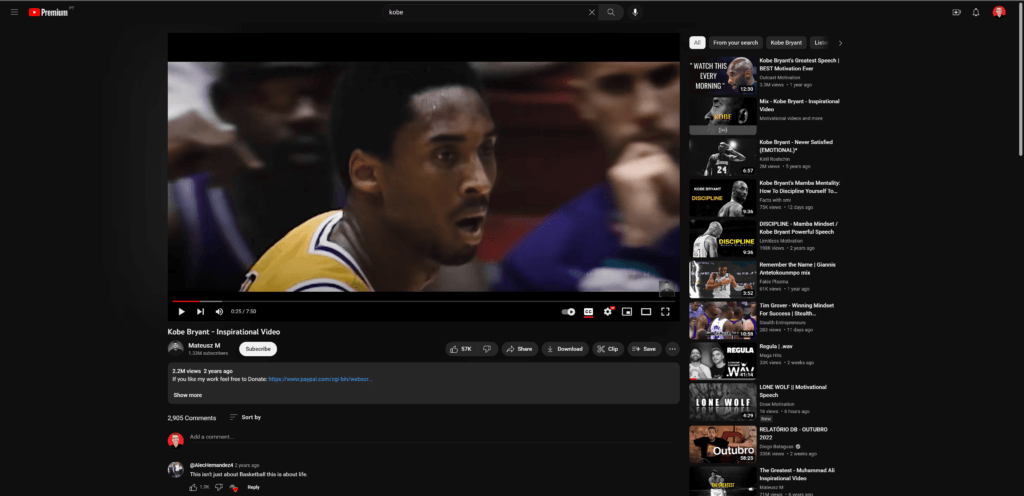
Ambient design is adapting the ambient to the context of what is being presented. In the image below, we can see a video of Kobe Bryant, and behind the video, we can see a light colour that fades to black. The colour is a pale yellow. Youtube is dynamically and in real-time fetching the prominent color of the video and applies it to the background.
This effect is subtle but makes the ambient feel more immersive. If you you take this effect to the limit this is what you get, video example.

Example of how to apply the effect. In this example, I am using the same image to generate a blur effect behind it. This technique is called the diffuse shadow.
2. Scrollytelling
Storytelling on the internet evolved immensely. With the evolution of internet speed, web standards and compression algorithms, we can load more and more content on a single page. Below is an example of what you can do with more than 100mgbts on a single page. Leica leverages the use of video and animation to keep the user immersed in their product. As you can see by the example, the user only needs to scroll to see the whole experience.
This is Scrollytelling, and the benefits are that the user does not need to click anywhere to learn more, nothing is hidden from them, there is only one topic at a time on the screen, the browser will load the assets as the user scrolls, and the user does not need to think on their following action.
Everything is done for them. It is like a sales pitch. Usually, the user is trying to convince themselves to buy the product. Try it with the Leica M11.
3. eCommerce with 3D visual elements
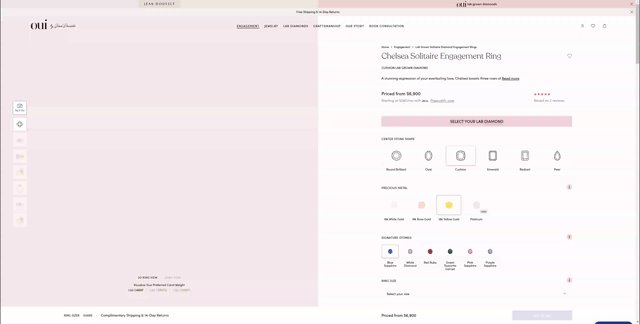
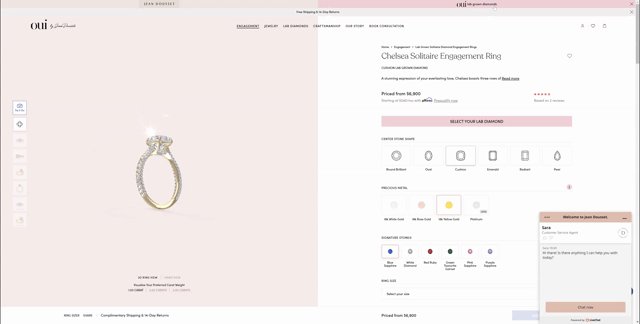
Dues to three.js popularity, more and more, it has become the web standard for 3d. Thanks to it, browsers like Chrome, Edge, Brave and others need to become compatible. In the example below, we can see a wedding ring that can be customised. The experience uses a mix of pure HTML elements and a 3d engine to render the result. I have selected to be a UI trends for 2023 because the industry has more creatives building on these types of interactive experiences.
While the user can choose the options in the HTML part, the render update to apply the user selection. This is amazing because with HTML the analytics tools can track user behavior while the 3d engine can provide the most immersive experience, allowing the user to rotate and zoom as they like.
In the example bellow you can play with a chair. Try it in desktop and mobile to get a look and feel on how it behaves in each device:
4. Exploded type hero sections
Over the past years, minimal and type-only hero sections have become a trend. Unfortunately, it is not enough nowadays. To captivate the attention of a modern user, we need to use visual applying interactions and disruptive approaches. Otherwise, “our site will look just boring” — a comment by an intern.
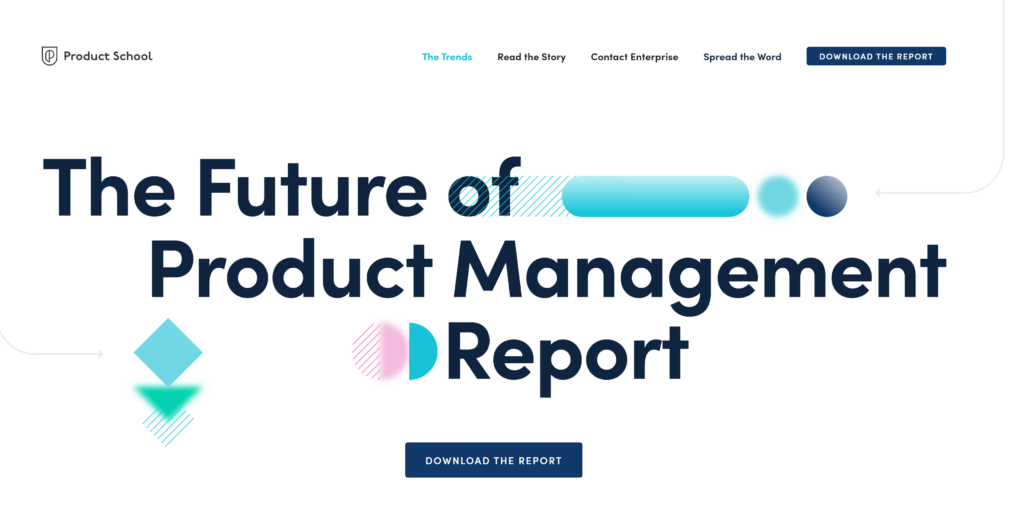
The next phase for text-only hero sections is to add visual clues that highlight the message behind the text. The following example shows multiple elements that load when you open the page. Breaking the lines, miss aligns them on purpose and adding elements inline create a re-appealing hero section. You can test it yourself here.

5. Glassmorphism 2.0
Since the introduction of Microsoft Fluent Design System, the use of real world inspired effects became a treds, the biggest example was the use of glass inspired effects. Glass is composed of the following components: transparency, diffusion, diffraction and reflection.
When a designer understands each of these concepts they can apply them to the extreme (combine with the other multimedia elements like video or image) creativity has no limits. Check it for yourself, remember to come back to this post.
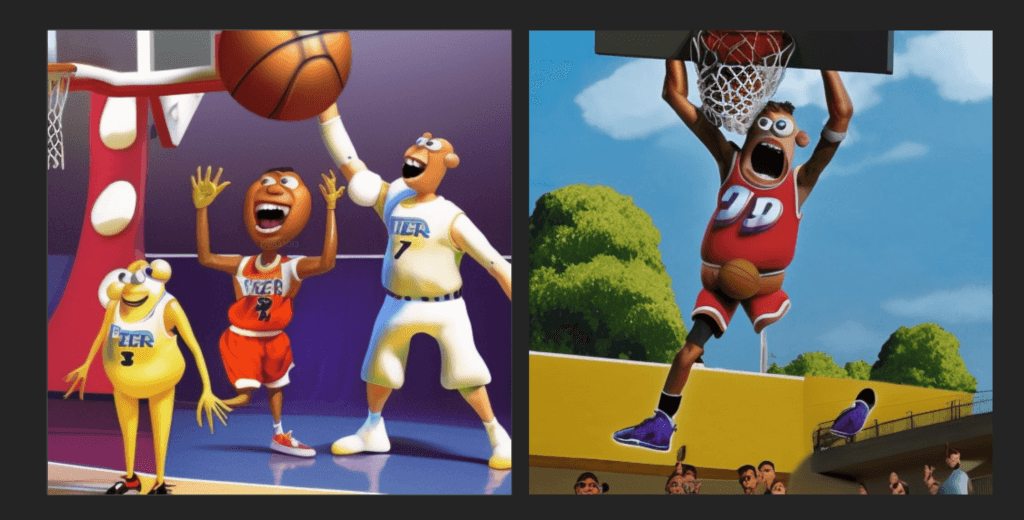
6. Generative AI
The truth is that we cannot avoid it. Ai is here to stay so we better embrace it. Generative AI is the technique of generating content that simply does not exist. There benefits are generating multiple options and saving a lot of time and money. I have no doubt the this is going to be the number one on the list of UI trends for 2023.
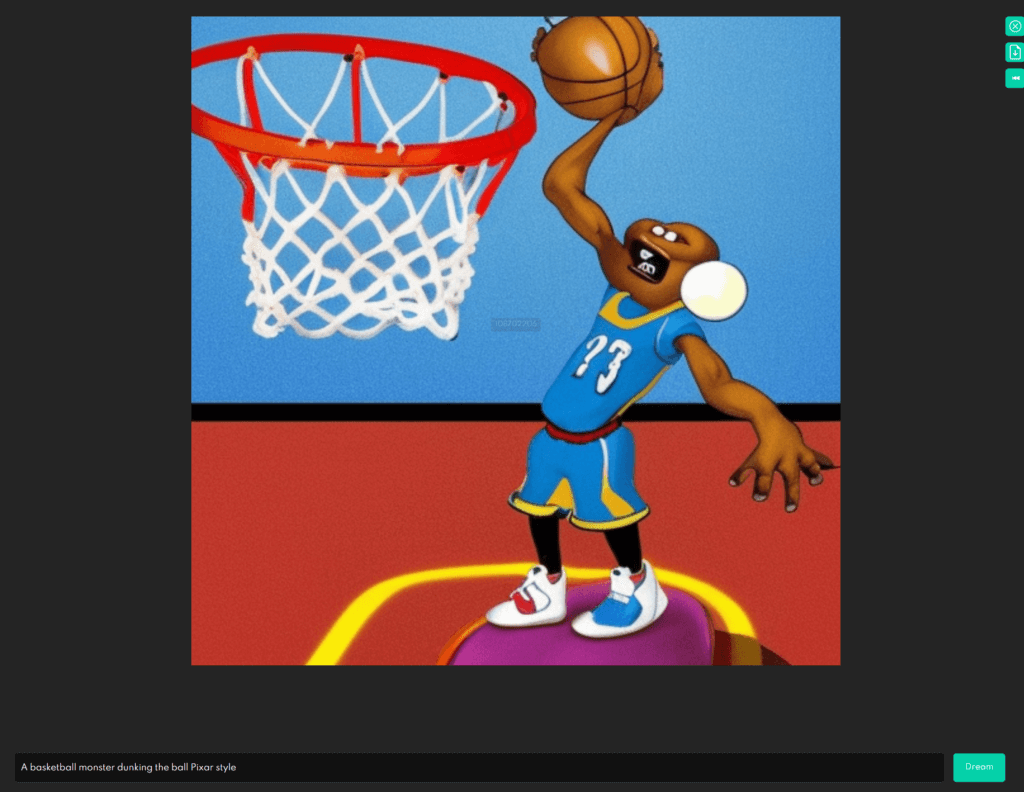
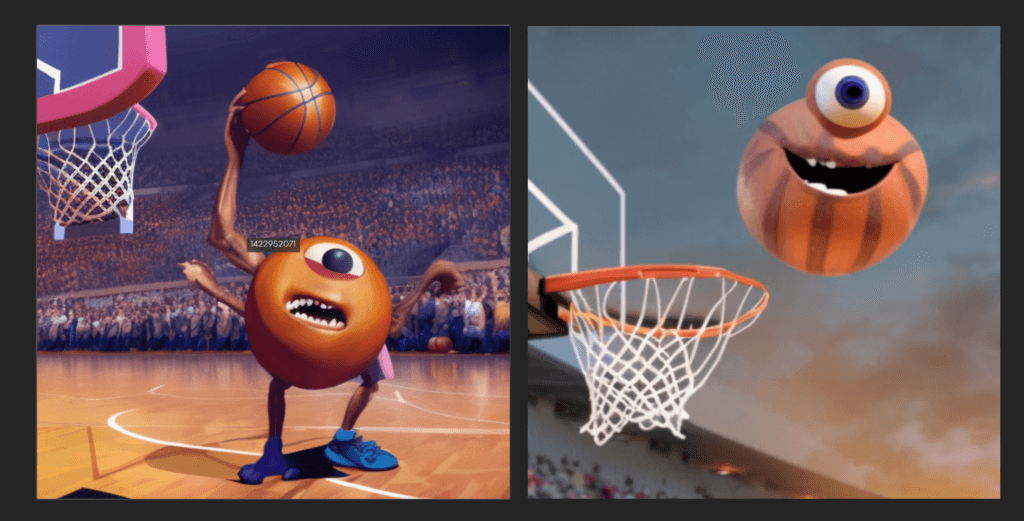
Generative AI can go multiple aways, you start with a source and expect an outcome, for instance you write a message and expect an image to be generated. Tools like notion and canvas are adding new tools to expedite the creation process. You can play with it here.



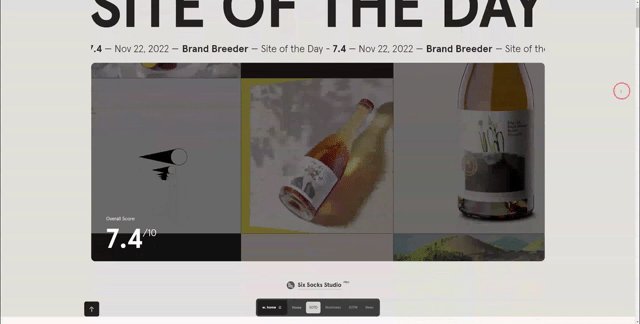
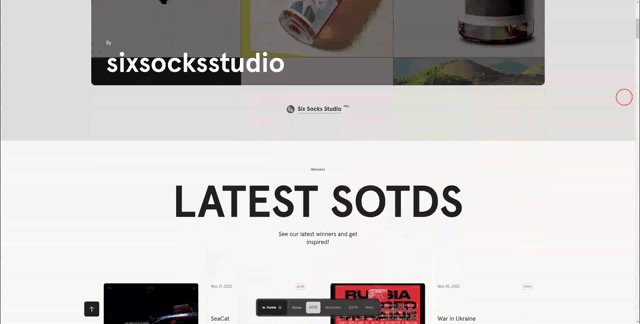
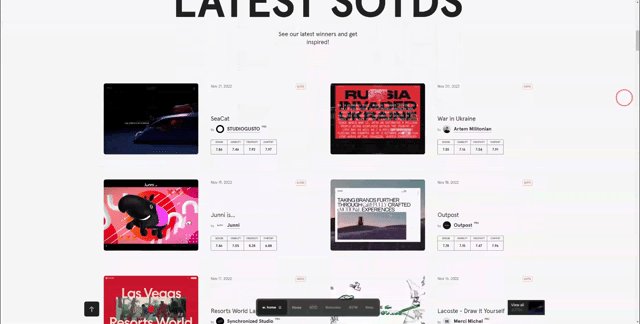
7. Dark mode first
Software and platforms have adopted dark mode through the years, and with the user adopting more and more, it was expected that this trend would reach the web. First, it started with API documentation, then social media platforms. Now, more sites will adopt dark mode first to avoid building two versions.
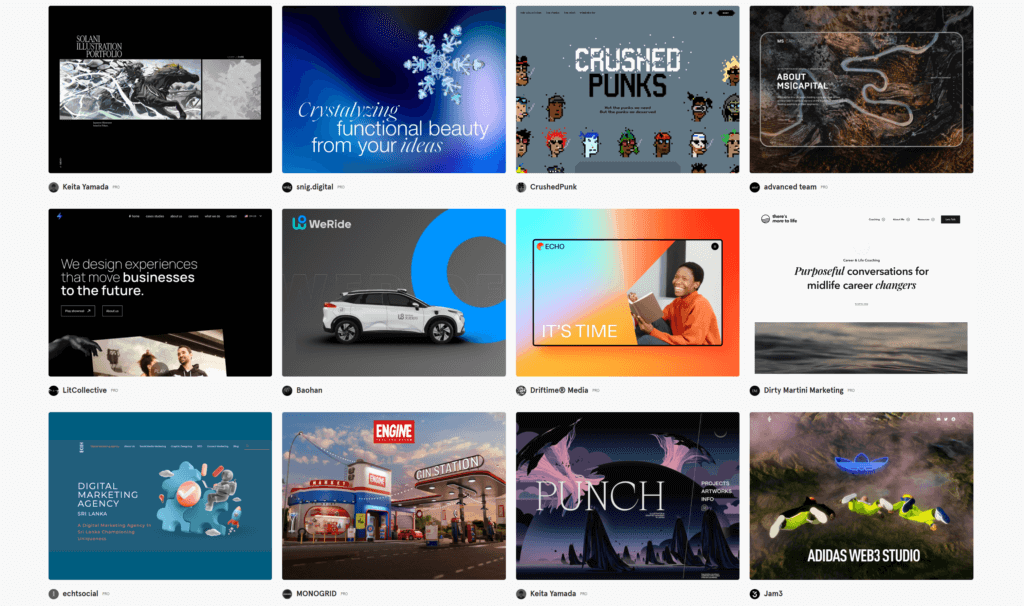
The image below shows a list of winning sites from awwwards, and we can see the dark backgrounds on most of the thumbnails (I have checked the following examples and their sites reflect the thumbnail).

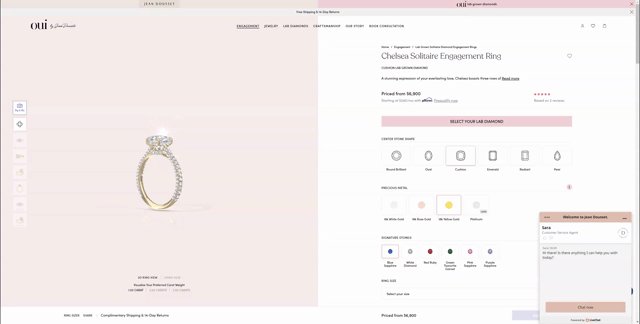
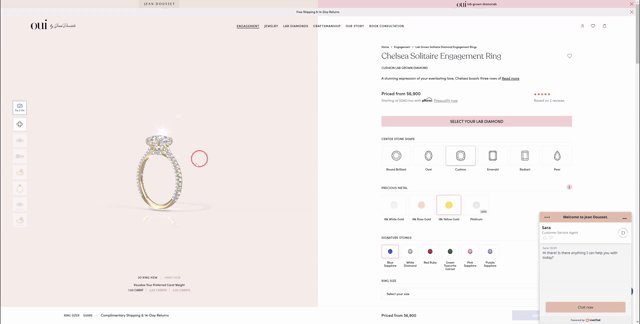
8. Pre-trial Tours
Testing SAAS platforms is something a lot of us do on a weekly or monthly basis either because we are searching to solve a new problem or we a looking for a better solution for our needs. Either way, when we are shopping for a new platform testing a few of them can be painful, that is because it will required to create an account on each platform and test them.
There is a new technique to present the user a “near real” demo before we create an account. Navattic is a platform that allows you to build does tours.

9. Floating navigation menus
Navigation menus tend to evolve every year. Some of the current most used techniques are mega menu, dropdown menu, off-site/sidebar menu (hamburger) and full-screen menu.
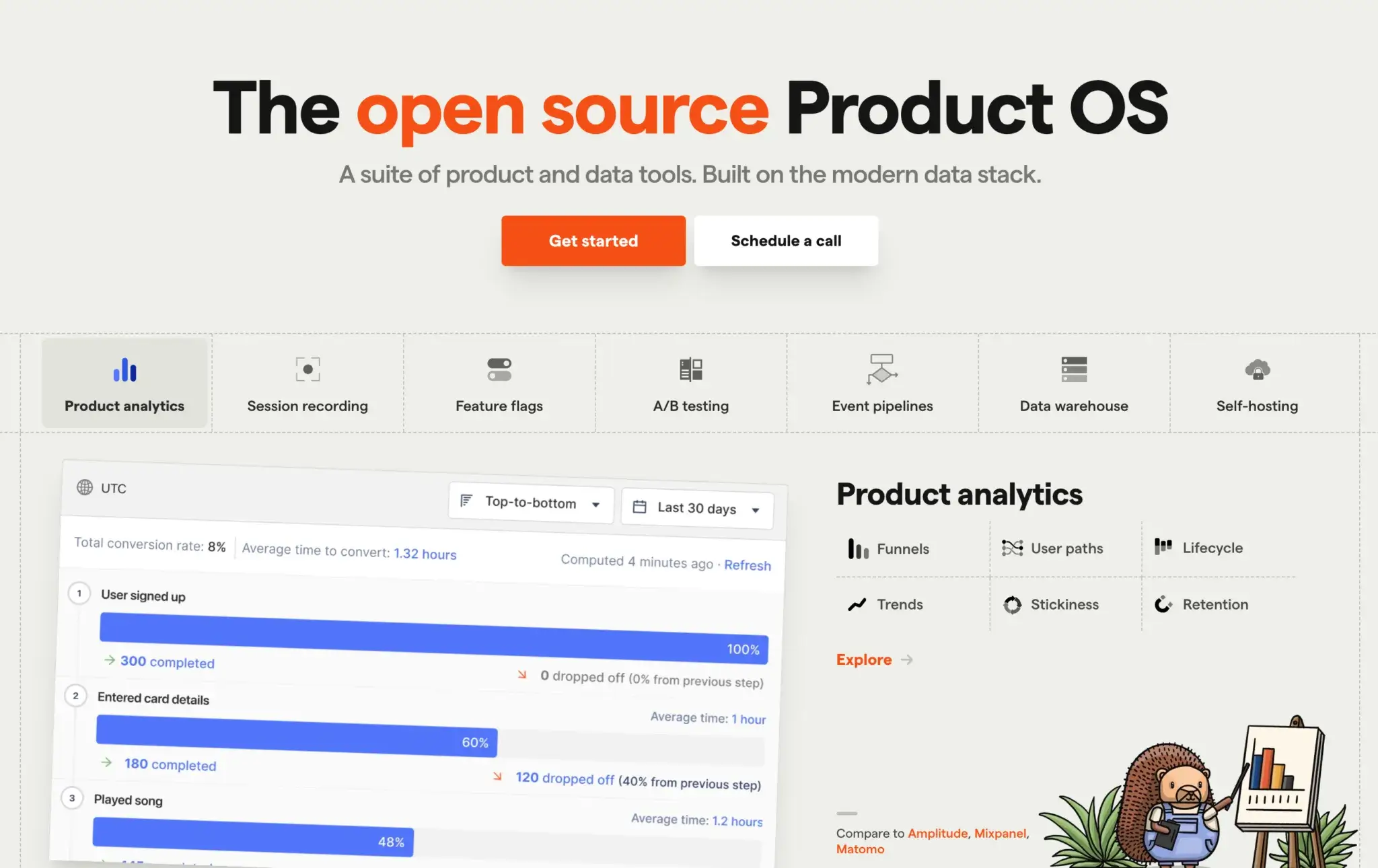
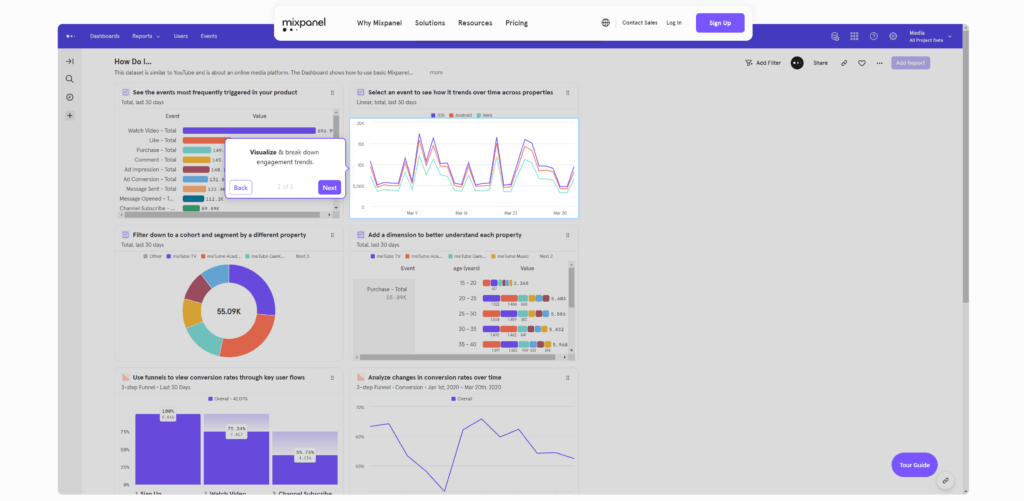
Floating menus always existed but the adoption has increased a lot this year. Above you can see Mixpanel example, the menu change color from white to black, bellow you have awwwards menu in the bottom of the window that changes context based on the scroll and section the user is in.
The novelty now is the fact that we can adapt the menu depending on the context.

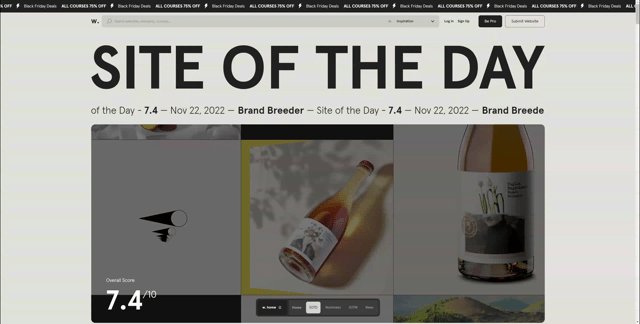
Awwwards navigation menu
10. Auto-play micro-videos
Last but not least in the UI trends for 2023 is Autoplay micro-videos. Video and animated gifs have always been used on the web. For years we relied on hosting solutions like youtube to stream the videos without buffering. Since 3g and 4g sites use small video format, it takes up to 10 seconds to load the video and autoplay it without sound. The idea here is that in a quick video, we can show the user something that an image can’t.
Please look at this DJI example; you will notice how the videos load and autoplay. Below, you can see a 6 seconds videos that show a drone flying through any environment.