If that is the case we need to change the callback that HubSpot provides in order to update the value of the field.
We need to use the callback ‘onFormReady’ and let HubSpot know which field we intent to update, in this case it is the ‘Message Field’.
onFormReady: function(form){
form.elements["message"].value = 'Auto-populate any values you want here';
}The code above is what your need to add to the default HubSpot embed code. Change the ‘message’ to the desired field name and change the ‘Auto-populate any values you want here’ to the desired value.
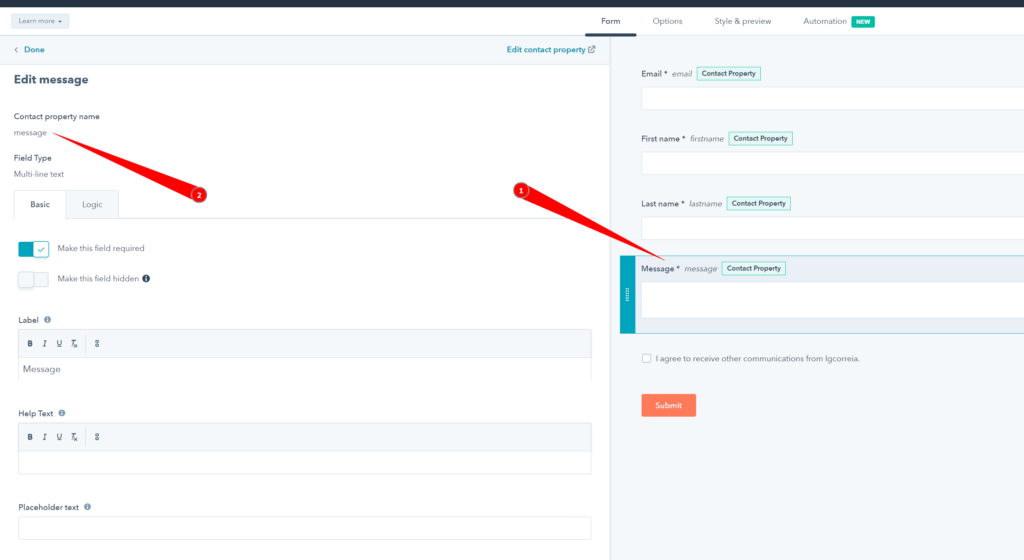
To find the field name, open the form, select a field and copy the field name from here:
- Select a field
- Copy field name

The full code will look something like this:
<script charset="utf-8" type="text/javascript" src="//js.hsforms.net/forms/embed/v2.js"></script>
<script>
hbspt.forms.create({
region: "na1",
portalId: "6393982",
formId: "2aae0050-c688-4f03-aa39-86c6fab0f1e1",
//Update a field
onFormReady: function(form){
form.elements["message"].value = 'Auto-populate any values you want here';
}
});
</script>Example of How to Auto-populate HubSpot embed form without jQuery in codepen:
See the Pen HubSpot – How to Auto-populate HubSpot embed form without jQuery by Ignacio Correia 🔴 (@igcorreia) on CodePen.